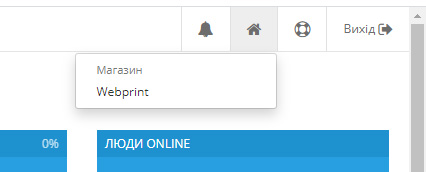
Всім адміністраторам інтернет-магазинів на Opencart відомо, що після редагування певного контенту в адмінці для переходу на сайт спочатку необхідно клікнути відповідну іконку у верхньому меню справа, і із випадаючого меню вибрати лінк для переходу на сайт.

Як на мене - тут присутній один "лишній" клік (для відкриття виринаючого меню), простіше дане посилання розмістити відразу в меню.
Цю ситуацію дуже просто можна виправити, в файлі : admin/view/template/common/header.tpl
шукаємо:
<li class="dropdown"><a class="dropdown-toggle" data-toggle="dropdown"><i class="fa fa-home fa-lg"></i></a>
<ul class="dropdown-menu dropdown-menu-right">
<li class="dropdown-header"><?php echo $text_store; ?></li>
<?php foreach ($stores as $store) { ?>
<li><a href="<?php echo $store['href']; ?>" target="_blank"><?php echo $store['name']; ?></a></li>
<?php } ?>
</ul>
</li>
та замінюємо на :
<li>
<?php foreach ($stores as $store) { ?>
<a href="<?php echo $store['href']; ?>" target="_blank" data-toggle="tooltip" title="<?php echo $store['name']; ?>" data-placement="bottom"><i class="fa fa-external-link fa-lg"></i></a>
<?php } ?>
</li>
Зберігаємо та насолоджуємось змінами.

Кому немає бажання самому вносити зміни може придбати готовий модифікатор на нашому сайті.
Супутні товари